
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 4.18: Project - Where's Wendy

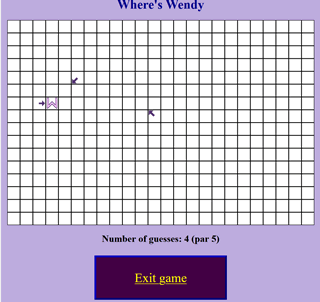
Where’s Wendy is the game project that will be created for this chapter. While the chapter only sets the foundation for writing JavaScript programs, and there is a lot more to cover, we now know enough that we can create an interactive game all contained within a single page.
You are looking for your friend Wendy. She is hiding somewhere on a grid (size dependent on chosen difficulty level). Your goal is to find her in as few guesses as possible. Simply click to where you think she is hiding, and an arrow will appear in the relative direction she is from you.
As this is not a learn to draw book, I have included a zip file with my artwork for the game here. All the tiles that are used in the game are 32x32. An empty tile is used for unclicked tiles as it helps to keep things spaced properly.
There are several ways of putting together this game and in programming there is rarely just one correct solution. The approach I used, will be explained in the next section, but do remember that you can generate HTML code and use the innerHTML property to replace old content with new content. I used a table for laying things out, but it is possible to do this without a table. As we have not yet covered buttons, which will be in the next chapter, the “buttons” I used when creating my version are just decorated anchor tags.
Some of you who have programming experience may be familiar with the concept of Arrays. You do not need to use them to create this game, though knowledge of how they work will make this challenge a bit easier. The key to handling the tiles is simply to make sure you name every image tag with an id that contains the row and the column so you can easily have code like
It is best if you finish the project yourself, as that is the way you cement the material we covered in this chapter into your mind. With that said, if you do run into issues there is no shame on taking a peek at the next section where I will walk through my solution to the project.
Chapter contents
Chapter 4 Contents
4.1 Cheat Sheets
A quick summary of the basics of JavaScript.
4.2 History of JavaScript
A brief look at how JavaScript was written in 10 days.
4.3 Comment Controversy
Comments. Why programmers don't write them, and how they should be written
4.4 Variables
Variables are used to store the state of a program.
4.5 (extra) How Computers Represent Data
Bits, Bytes, and data types.
4.6 Math
Math on the computer similar but some symbol differences.
Math functions
Various math operations can be used through the Math class.
4.8 Strings
Strings are what we call blocks of text and are used extensively.
4.9 Calculating true and false
Determining if a conditional expression is true or false
4.10 if (Conditional statements)
Conditional code using the if statement.
4.11 Nested conditions
If statements can contain other if statements, this is called nesting.
4.12 Switch statement
Switch statements are a way of replacing large number of else if statements.
4.13 Functions
Functions let you put common code into a named function that can be called anywhere.
4.14 Looping
Loops allow you to repeat sections of code until conditions are met.
4.15 Nested loops
Just like conditional statements, loops can be nested but this has some special considerations.
4.16 Accessing the Web page
Scripting languages give us the ability to dynamically change the web page.
4.17 Events
Reacting to the user actions is done by handling events.
4.18 Project: Where’s Wendy
Our project for this chapter is a grid search game.
4.19 Project: Where’s Wendy implementation
My solution to the Project.