
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 4.09: Calculating Truth
As was explained earlier, computers are built on top of binary numbers. Two possible states are ideal for boolean logic. Boolean logic lets you determine if something is true or false. We can assign the results of a boolean expression to a variable. The mathematical conditional operators are slightly different in JavaScript due to standard keyboards not having the symbols.
| Description | Math | JavaScript | Description | Math | JavaScript | |
|---|---|---|---|---|---|---|
| equals | = | == | not equals | ≠ | != | |
| strict equals | = | === | strict not equals | ≠ | !== | |
| less than | < | < | less than or equals | ≤ | <= | |
| less than | < | < | less than or equals | ≤ | <= | |
| greater than | > | > | greater than or equals | ≥ | >= | |
| boolean AND | ∧ | && | boolean OR | ∨ | || | |
| NOT | ¬ | ! |
You will notice that there are two different versions of equals in JavaScript. The double equal sign version will convert the two operands to the same type and then do the comparison. The triple equal sign was added to enforce types so that the data type must be the same for the comparison to work. As it turns out, due to some of the quirks of JavaScript’s type conversions, most programmers will use the triple equal sign version to avoid hard-to-find bugs. You can simply have a variable and assign it the results of the conditional. For example:
let c = a == b;
let d = a != b;
c = a === b;
d = a !== b;
let e = a < b;
let f = a <= b;
let g = a > b;
let h = a >= b;
The AND and OR operators are for combining several boolean conditions together. As can be seen by the table below, AND is true only if both conditions are true while OR is true if either or both conditions are true.
| first boolean |
second boolean |
&& AND |
|| OR |
!(a&&b) NAND |
!(a||b) NOR |
XOR |
|
|---|---|---|---|---|---|---|---|
| False | False | False | False | True | True | False | |
| False | True | False | True | True | False | True | |
| True | False | False | True | True | False | True | |
| True | True | True | True | False | False | False |
For example, lets say you wanted to make sure the number given was between 1 and 10. In math we could write this as 1 ≤ x ≤ 10, but JavaScript comparisons only allow one comparison, so to do the same in JavaScript you would do the following:
console.log("(b >= 1) && (b <= 10) " + (b >= 1) && (b <= 10));
This checks that the number is greater than or equal to the starting value of the range and that it is also less than or equal to the upper range limit. If either of these checks fail, then the number is not in our desired range. This is why we use the AND (&&) operator. If we wanted to check if the value was outside the range, we would want to use the OR (||) operator as the result would have to be either less than the starting range or greater than the ending range. This would be as follows:
console.log("(b < 1) || (b > 10) " + (b < 1) && (b > 10));
This is all great but what if we want a value other than true or false for your result?
You already know about unary and binary operations. Unary means you are dealing with a single component (-x). Binary operations mean there are two parts (x + y). JavaScript also has something called a Ternary operator. Ternary means there are three positions in the operation. There is only one such operation in Java, and it is used as a mathematical shortcut for converting a boolean expression into another value other than a binary.
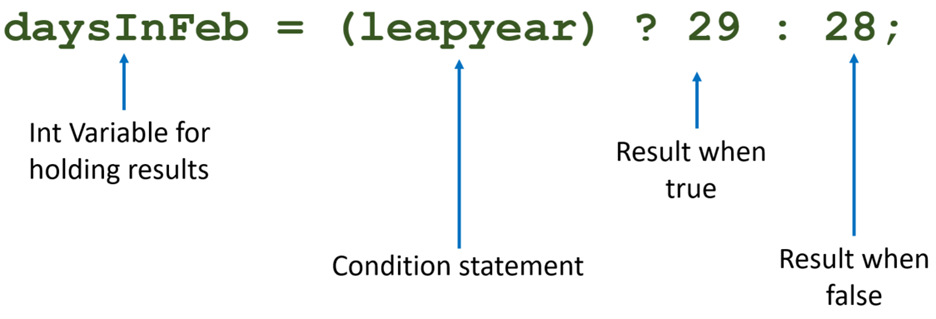
For example, say we have a boolean variable named isLeapYear and wanted to know the number of days in February, we could simply use:

Example, if strength is higher than 18 then cap it at 18:
Example If value is negative, add 10 to it.
Make sure a value is positive:
We can have the conditions return a string result as well. Return words true or false based on if b is true or false:
Return string stating if a leap year:
Return message stating if strength value is valid:
Ternary operators can be nested by having a ternary operator as the true or false result of another ternary operator. For example, if we wanted to clamp a value to be between 0 and 100 we could simply do the following:
You can chain together nested trinary operators. For example, say you wanted to print day of the week (0 = Sunday … 6 = Saturday), then you could do something like:
While getting values conditionally is great, what if we wanted to perform different actions based on the result of the condition? We will explore conditions in the next chapter.
Chapter contents
Chapter 4 Contents
4.1 Cheat Sheets
A quick summary of the basics of JavaScript.
4.2 History of JavaScript
A brief look at how JavaScript was written in 10 days.
4.3 Comment Controversy
Comments. Why programmers don't write them, and how they should be written
4.4 Variables
Variables are used to store the state of a program.
4.5 (extra) How Computers Represent Data
Bits, Bytes, and data types.
4.6 Math
Math on the computer similar but some symbol differences.
Math functions
Various math operations can be used through the Math class.
4.8 Strings
Strings are what we call blocks of text and are used extensively.
4.9 Calculating true and false
Determining if a conditional expression is true or false
4.10 if (Conditional statements)
Conditional code using the if statement.
4.11 Nested conditions
If statements can contain other if statements, this is called nesting.
4.12 Switch statement
Switch statements are a way of replacing large number of else if statements.
4.13 Functions
Functions let you put common code into a named function that can be called anywhere.
4.14 Looping
Loops allow you to repeat sections of code until conditions are met.
4.15 Nested loops
Just like conditional statements, loops can be nested but this has some special considerations.
4.16 Accessing the Web page
Scripting languages give us the ability to dynamically change the web page.
4.17 Events
Reacting to the user actions is done by handling events.
4.18 Project: Where’s Wendy
Our project for this chapter is a grid search game.
4.19 Project: Where’s Wendy implementation
My solution to the Project.