
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 4.11: Nested Conditions
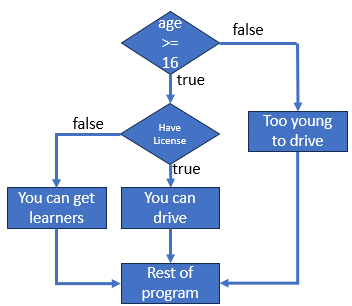
While joining together several conditions can often help us solve complicated problems, sometimes we need to have conditions within other condition statements. Either or both of the if/else blocks can themselves contain an if statement. This is known as nesting, and can start making the program complicated as you can see by the following flow chart.

To write the above flowchart we would do the following:
if (haveLicense)
System.out.println("You can drive");
else
System.out.println("Need license");
} else {
System.out.println("Too young to drive");
}
When possible, it is easiest to chain together if statements on the else. This is such a common activity that some languages have a special statement, such as Python’s elif, which indicates that there is another condition that should be checked before the else statement. JavaScript simply uses else if, leading to the typical flow of a nested if statement looking like the following:
Statement or block for handling condition 1
else if (condition2)
Statement or block for handling condition 2
else if (condition3)
Statement or block for handling condition 3
else
optional else statement or block
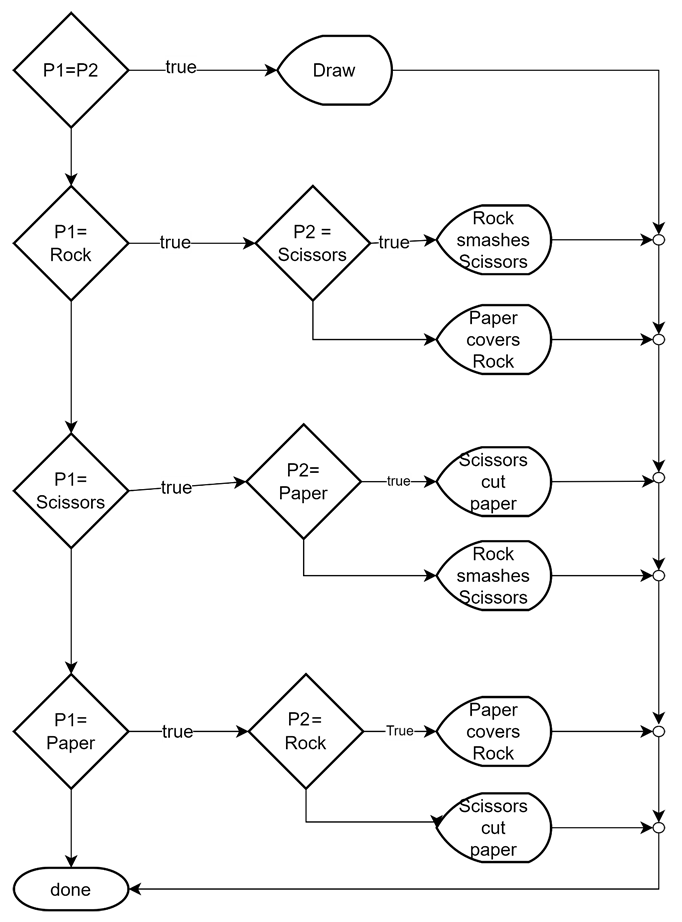
A game related situation would be the case of the game Rock, Scissors, Paper. Here we have a draw when both players choose the same object, while rock smashes scissors, scissors cuts paper, and paper covers rock. We can chain the possible player 1 choices using else if, and then for each of the choices have a nested if statement for the possible choices of player 2. The amount of necessary work can be further reduced by taking advantage of the simple fact that if both players choose the same object then there is a tie. Below is the code for handling this logic as well as a flowchart showing the logic. On the books git repository is a demo that lets you see the game in action (it uses some material from future chapters but the core conditional logic remains the same).
if (p1Choice === p2Choice) {
s += " is a draw"
} else if (p1Choice === "Rock") {
if (p2Choice === "Scissors")
s += " Rock smashes Scissors so Player one wins!";
else
s += " Paper covers Rock so Player two wins!";
} else if (p1Choice === "Scissors") {
if (p2Choice === "Paper")
s += " Scissors cuts Paper so Player one wins!";
else
s += " Rock smashes Scissors so Player two wins!";
} else if (p1Choice === "Paper") {
if (p2Choice === "Rock")
s += " Paper covers Rock so Player one wins!";
else
s += " Scissors cuts Paper so Player two wins!";
}
console.log( s );

Nested conditional statements are not the only way of doing this, next section we will learn about another way of joining multiple conditions together in something called a switch.
Chapter contents
Chapter 4 Contents
4.1 Cheat Sheets
A quick summary of the basics of JavaScript.
4.2 History of JavaScript
A brief look at how JavaScript was written in 10 days.
4.3 Comment Controversy
Comments. Why programmers don't write them, and how they should be written
4.4 Variables
Variables are used to store the state of a program.
4.5 (extra) How Computers Represent Data
Bits, Bytes, and data types.
4.6 Math
Math on the computer similar but some symbol differences.
Math functions
Various math operations can be used through the Math class.
4.8 Strings
Strings are what we call blocks of text and are used extensively.
4.9 Calculating true and false
Determining if a conditional expression is true or false
4.10 if (Conditional statements)
Conditional code using the if statement.
4.11 Nested conditions
If statements can contain other if statements, this is called nesting.
4.12 Switch statement
Switch statements are a way of replacing large number of else if statements.
4.13 Functions
Functions let you put common code into a named function that can be called anywhere.
4.14 Looping
Loops allow you to repeat sections of code until conditions are met.
4.15 Nested loops
Just like conditional statements, loops can be nested but this has some special considerations.
4.16 Accessing the Web page
Scripting languages give us the ability to dynamically change the web page.
4.17 Events
Reacting to the user actions is done by handling events.
4.18 Project: Where’s Wendy
Our project for this chapter is a grid search game.
4.19 Project: Where’s Wendy implementation
My solution to the Project.