
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 4.6: Math
When using variables that use numbers in JavaScript, you are going to want to perform mathematical operations on the variables. While there are some differences with how computers use math and how math does math, these differences tend to be related to limitations of hardware and symbolic differences. For example, keyboards don’t have a ≥ key on normal keyboards so we use >=. There are some editors that will let you view >= as ≥ in the editor, but I find you get use to JavaScript’s representation quickly enough that it is not a big deal.
Adding and subtracting uses the plus and minus sign. Multiplication is done by using the asterisk (*) symbol instead of × or · as those are not on a standard keyboard. It should also be noted that as variables in a computer program are made up of multiple characters unlike the single letter or symbol characters used in math, we can not multiply by putting two variables together.
As equations in a program have to be represented as a single line, we don’t have your typical division line. Likewise, ÷ is not on a standard keyboard so dividing is done by using the slash (/) symbol. To get the remainder of a division, you use the modulus operator which is done by using the percent (%) symbol.
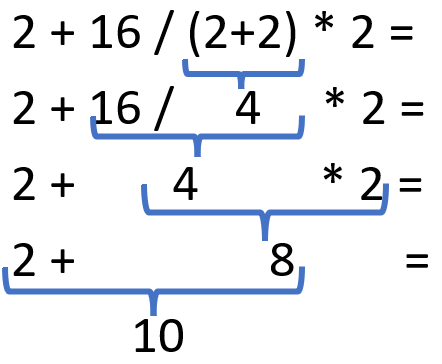
Math in JavaScript uses algebraic order of operations which means that numbers will be multiplied or divided before they are added or subtracted unless brackets are used to group operations. Highest precedence operations are done first. If more than one items are at the same precedence level then we perform those operations from left to right.

JavaScript also supports special decrement and increment operators. The double minus signs represent the decrement operation and essentially means deduct one from the variable this operator is used on. There is also an increment operator which is represented by double plus signs. The operator can be placed before or after the variable. If placed before the variable, the operation is done immediately. If placed after the operator, the operation will only be performed after any other operations are done. For instance, the statement x=y++ would place the value of y into x and then increase y.
In most programming languages it is valid to have a statement such as x = x + 3 as in the language a single = means assignment while == is used to represent equality. So the statement would take the value that is currently in x and increase it by 3 then assign the result to the variable x. Applying mathematics to the value in a variable and storing it back into itself is a very common thing to do in programming. It is done so often that there are shortcuts for doing these operations. By placing a mathematical operator (+, -, *, /) before the equals sign you tell flash to do that operation on the left-hand variable. The statement x *= 2 would be resolved as x = x * 2. While this doesn’t sound like that big of a time saver, if you use long variable names you will quickly come to appreciate this shortcut.
As a summary:
- x *= 3 is the same as x = x * 3
- x /= 3 is the same as x = x / 3
- x += 3 is the same as x = x + 3
- x -= 3 is the same as x = x - 3
- ++x is the same as x = x + 1
- x++ is the same as x = x + 1
- --x is the same as x = x - 1
- x-- is the same as x = x - 1
As you can see at the bottom of the table, ++x or x++ is used for incrementing by 1 and --x or x-- is used for decrementing by 1. If on a line by themselves, where you place the increment or decrement operator does not matter. If, however, it is used as part of an equation, then it does matter. Placing the increment or decrement before the variable causes the action to be applied before the variable is used in the equation. Placing the increment or decrement operator after the variable will cause the action to be applied after the equation has been finished.
let y = ++x; // y is 8, x is 8
let z = x++ // y is 7 x is 8
More advanced mathematical operations, such as sine and cosine, can be done by using the Math class. You can call these functions simply by using the format Math.function(). I will explain these functions, or at least the most common ones, in the next section.
Chapter contents
Chapter 4 Contents
4.1 Cheat Sheets
A quick summary of the basics of JavaScript.
4.2 History of JavaScript
A brief look at how JavaScript was written in 10 days.
4.3 Comment Controversy
Comments. Why programmers don't write them, and how they should be written
4.4 Variables
Variables are used to store the state of a program.
4.5 (extra) How Computers Represent Data
Bits, Bytes, and data types.
4.6 Math
Math on the computer similar but some symbol differences.
Math functions
Various math operations can be used through the Math class.
4.8 Strings
Strings are what we call blocks of text and are used extensively.
4.9 Calculating true and false
Determining if a conditional expression is true or false
4.10 if (Conditional statements)
Conditional code using the if statement.
4.11 Nested conditions
If statements can contain other if statements, this is called nesting.
4.12 Switch statement
Switch statements are a way of replacing large number of else if statements.
4.13 Functions
Functions let you put common code into a named function that can be called anywhere.
4.14 Looping
Loops allow you to repeat sections of code until conditions are met.
4.15 Nested loops
Just like conditional statements, loops can be nested but this has some special considerations.
4.16 Accessing the Web page
Scripting languages give us the ability to dynamically change the web page.
4.17 Events
Reacting to the user actions is done by handling events.
4.18 Project: Where’s Wendy
Our project for this chapter is a grid search game.
4.19 Project: Where’s Wendy implementation
My solution to the Project.