
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 4.5: How Computers Represent Data
This is an optional section but is presented here as it is always useful to understand the underlying details of how computers store information. If you are not interested in the gory details of how data works, you can skip this section and come back to it in the future when you do become more curious.
Programmers and Computer Scientists like to conceptualize computer data as being made up of bits, with a bit being either a 1 or a 0. This is an abstraction. On a computer chip, ones and zeros are physically represented by high and low voltages. Whether the high voltage represents a one or a zero is entirely up to the designer, and on some optimized chip designs may change for parts of the chip to avoid inverting bits. Other storage media use different mechanisms to represent whether something is a 1 or a 0. QR codes use dark or light patches in a grid, CDs use pits, hard drives use magnetic fields, and so forth.
We simplify this concept by using the term PandA for presence and absence. Any medium that has at least two distinct states that we can control can be used to represent 1s and 0s. The presence of something being 1 and the absence being a 0.
Grouping bits together lets us have larger number ranges. This works like decimal, where once you get to 9, we simply add another digit letting us write bigger numbers. In decimal we have powers of 10 to represent each additional digit. So the ones digit are times 100, the tens digit is times 101, the hundreds digit is times 102, and so forth. We do the same thing in binary. The difference is we are using powers of twos as we only have two digits. Here is a simple table comparing the different values
| Decimal | Binary | Hexadecimal | Decimal | Binary | Hexadecimal | |
|---|---|---|---|---|---|---|
| 0 | 0 | 0 | 8 | 1000 | 8 | |
| 1 | 1 | 1 | 9 | 1001 | 9 | |
| 2 | 10 | 2 | 10 | 1010 | A | |
| 3 | 11 | 3 | 11 | 1011 | B | |
| 4 | 100 | 4 | 12 | 1100 | C | |
| 5 | 101 | 5 | 13 | 1101 | D | |
| 6 | 110 | 6 | 14 | 1110 | E | |
| 7 | 111 | 7 | 15 | 1111 | F |
Notice that we have a third numbering system here as well, known as hexadecimal. This uses base 16 so the digits are powers of 16. As there are 16 digits instead of 10, we use A through F for the higher digits. The primary reason hexadecimal (hex) is used is it maps to groups of 4 bits making switching between hex and binary easy. While low-level bit manipulation is not done as frequently now as it had to be in older days, it still is useful so if you are getting into areas where bit-manipulation is common, it behoves you to understand hexadecimal.
We group these bits into larger groups known as bytes. A byte is made up of 8 bits. This gives us a range from 0 to 255. If we want to use negative numbers, we need to use one of the bits to indicate if the number is negative and so will get a range of -128 to 127. Grouping multiple bytes together give us larger ranges, with our standard 32 bit integer giving us a range from -2,147,483,648 to 2,147,483,647.
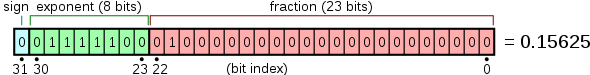
We often want to work with numbers that have decimal places. To do this, we use a slightly different representation known as floating point. This has the advantage of allowing very large or small numbers but at the cost of precision. The floating point standards break the bits into groups indicating the sign of the number, the exponent, and the digits to represent the number called either the fraction or mantissa.

Fresheneesz at the English Wikipedia project, CC BY-SA 3.0
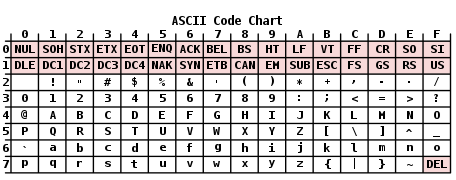
This is fine for numbers, but how are other types of information, such as text, represented by the computer? These also use bits but instead of representing a number, they represent characters. Effectively, we are assigning different letters a different numerical value. Below is the old ASCII (American Standard Code for Information Interchange) system. Today we use the much larger Unicode character set, but the first group of Unicode is the ASCII codes.

We will get into more details about sampling sounds and how images are represented in future chapters.
Chapter contents
Chapter 4 Contents
4.1 Cheat Sheets
A quick summary of the basics of JavaScript.
4.2 History of JavaScript
A brief look at how JavaScript was written in 10 days.
4.3 Comment Controversy
Comments. Why programmers don't write them, and how they should be written
4.4 Variables
Variables are used to store the state of a program.
4.5 (extra) How Computers Represent Data
Bits, Bytes, and data types.
4.6 Math
Math on the computer similar but some symbol differences.
Math functions
Various math operations can be used through the Math class.
4.8 Strings
Strings are what we call blocks of text and are used extensively.
4.9 Calculating true and false
Determining if a conditional expression is true or false
4.10 if (Conditional statements)
Conditional code using the if statement.
4.11 Nested conditions
If statements can contain other if statements, this is called nesting.
4.12 Switch statement
Switch statements are a way of replacing large number of else if statements.
4.13 Functions
Functions let you put common code into a named function that can be called anywhere.
4.14 Looping
Loops allow you to repeat sections of code until conditions are met.
4.15 Nested loops
Just like conditional statements, loops can be nested but this has some special considerations.
4.16 Accessing the Web page
Scripting languages give us the ability to dynamically change the web page.
4.17 Events
Reacting to the user actions is done by handling events.
4.18 Project: Where’s Wendy
Our project for this chapter is a grid search game.
4.19 Project: Where’s Wendy implementation
My solution to the Project.