
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 2.6: Links
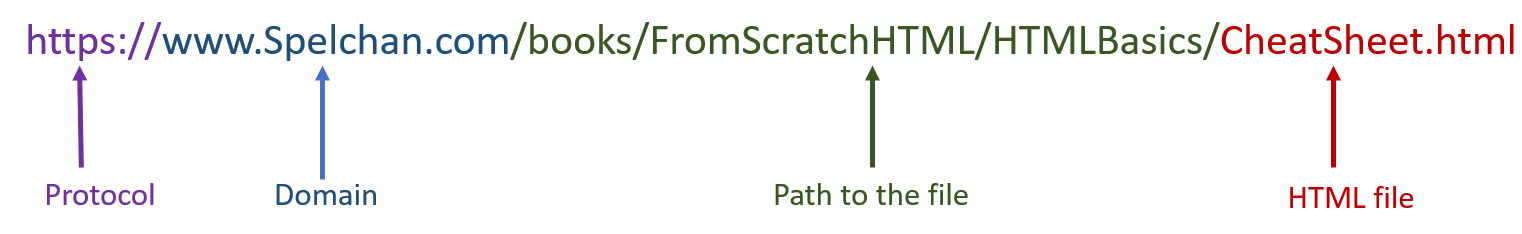
As was mentioned, the big power of web pages was the use of hypertext. This is simply the ability to link one page to another page. To do this, you need some way indicating where the page you wish to link to is located. This is done by using something called a Uniform Resource Locator (URL) which can be thought of as the address of a web page. This can be broken up into 4 pieces plus an optional fifth piece. The image below shows the four pieces you need, after the file there can be a ? with additional parameters to use for the page, but we will cover that in the forms chapter.

The protocol is simply letting the server know what protocol is being used. A protocol is simply the rules the computer will use for getting and sending information to the other computer. For HTML files there are two protocols that are used, though one is largely being phased out. HTTP stands for Hyper Text Transport Protocol. The variant HTTPS is used for secure traffic and is an encrypted version of HTTP. This requires setting up a server and certificates so for our local development, we will be using HTTP. The :// portion of the protocol is used as a delimiter. After the colon, you can have a number indicating the port that the server is on followed by a slash instead of two slashes. If you do not specify a port, the default port for the protocol will be used. There are numerous other protocols that the internet uses, such as FTP (File Transfer Protocol), Telnet, and Gopher. We are not using these.
The domain is which machine that the HTML file will be loaded from. The domain name is a text describing what machine you are looking for. It is also broken into pieces used to find the IP Address for the machine. The text after the last dot is the top-level domain, which holds a list of names it knows about. Those lead to other domains, with the leftmost piece being the server to use for getting information, and in many cases is optional. You can get your own domain and set up your own server by going through a provider but that is a bit beyond the scope of this book.
There is a domain reserved for referencing yourself. This is known as the local host. This can be referenced as localhost or as the IP Address 127.0.0.1 or as the IP6 address ::1 which we will use in a much later chapter when we get into asynchronous programming.
The path portion of the URL is simply the path your file is in relative to the site’s home directory on the server. This uses Unix type paths which directories are separated by slashes. This means that in the figure 3 URL, there is a books directory which has a FromScratchHTML subdirectory which has a HTMLBasics subdirectory inside of it which holds the file that you are looking for. If the file does not exist then you will get a 404 error message. If the file you want is in the sites home directory, you can omit the path. Likewise, if the file you want is the default file (usually index.html) then you can also omit the filename.
So now that you have the URL that you can use to reference the page (file) you want to link to, you need to add a link to your page.
In HTML parlance, this is called an anchor so to create the link you would use the <a> tag.
This tag has a parameter called HREF which you use to specify the URL you want to use for the link.
The text, or other elements between the <a> and </a> shows the description of the URL.
This can be any description, and can be maliciously used such as:
<a href="https://yahoo.com">Google.com</a>
Most links are not to third-party sites, so it really does not make much sense to have to specify the full URL when linking to a page on your own site. This is handled by using relative links. This means that the href uses a path relative to where you currently are in the file directory. If the page you are linking to is in the same directory, you would only specify the filename you want to go to. If the page is in a subdirectory then you would start with the directory name then the filename. For example, say you were in the fee directory and the file you were in is in a subdirectory fi then you would use fi/filename.html. If the file was located multiple directories in you just have a slash between each successive subdirectory, such as fi/foe/fum/filename.html. Relative paths can also go backwards by using .. which can be combined so ../../../other/directory/filename.html would go back three directories and from there go into the other subdirectory and then into the directory subdirectory to find the file.
While you can use full links to link to your own pages, using relative links does make it a bit easier to move your site since all the site links are relative to each other. As long as the directory structure that contains the sites files are unchanged, the move will just work.
This leads to one final issues.
What if you want to link to the middle of a page?
This is a bit more complicated and requires the creation of bookmarks.
Bookmarks are simply an id that is assigned to a tag.
This id should be unique to the page.
An example of this would be:
<h2 id="tags">Tags (making elements)</h2>
To use the link you would use the following:
<a href="#tags">Tags (making elements)</a>
This can also be combined with a link to another page by having the URL (full or relative) before the pound symbol such as:
<a href="CheatSheet.html#tags">Tags (making elements)</a>
One final use of this is to use just the pound symbol by itself. This returns to the top of the page.
Sidebar
Chapter 2 Contents
2.1 HTML Basics Cheat Sheet
The cheat sheet for this chapter.
2.2 What is HTML
A brief history of HTML
2.3 Structure of a HTML Document
What makes up a HTML file
2.4 Tags and Elements
How tags are used to create HTML elements
2.5 Special Symbols
How to display things such as <, >, &, 😀
2.6 Links
Linking to other pages, other sites, and within the page
2.7 Images
Adding images and image maps to your page.
2.8 Lists
Ordered and unordered lists and nesting lists.
2.9 Tables
Tables with spanning rows and columns.
2.10 HTML Only Game Project
The game of NIM is the project for this chapter.
2.11 HTML Only Game Solution
How my solution to the NIM game was put together
Bonus article
Solving Nim.