
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 3.8: Fonts
A font is the combination of a typeface with size, weight, and style so there are many aspects that can be changed. CSS provides a shorthand for setting the different properties of a font in a single declaration. As with other multi-element declarations, any attributes that are not listed in the declaration are assigned default values.
A font’s style, which can be directly defined using font-style, is how italic a font is. The options available to this attribute are none (whatever it was), normal, italic or oblique. While it is a bit difficult to notice, italic styles tend to be more cursive while oblique is a slanted version of the normal version of the font.
The variant, set independently using font-variant, is how text is displayed. Choices for this are none, normal, or small-caps. Small caps being when capitalized letters are made smaller so they more closely match the size of the lower-case characters.
The weight of the font, directly defined with font-weight, is a number that indicates how thick the lines that make up the character should be. A normal font would have a weight around 400. A weight of 700 would be bold, while 900 would be extra bold. Conversely, 100 would be a thin font.
The size of the font, which can be set using font-size, is traditionally set using points (pt) , with a point being defined as 1/72 of an inch. Other measurement methods are allowed, with pixels (px) being very common. When using the font size as part of the font declaration, you must specify the size.
I am not sure why line-height is part of the font declaration, but it can be individually set with the line-height attribute. This is simply the gap between lines.
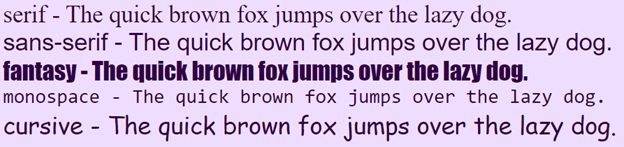
Finally, the font family is the look of the font and can be directly specified with the font-family attribute. Because every operating system has their own set of fonts, CSS lets you specify several fonts with the first matching font being the one that will be used. There are five generic fonts representing the more common font styles that are used by every browser so the common practice is to list the desired fonts then for the last entry specify the browser font so you will always have a style similar to what you desire.

In addition to specifying the font to be used for drawing text, you also have the ability to decorate a font. This is known as text decoration and as with the font declaration, there is a text-decoration declaration that combines several attributes:
Lines can be applied above, below or through text. This can be set separately using text-decoration-line with the options of none, underline, overline, line-through.
The style of a line describes what the line looks like. This can be individually set using text-decoration-style with the possible styles being solid, double, dotted, wavy, or none.
The color is simply the color to use for the line, which can be a different color than what is used for the text. You set this independently using text-decoration-color.
The final text-decoration parameter is the thickness of the line. Use text-decoration-thickness if you want to set it separate from the text-decoration declaration.
There is not an all-in one command for controlling the spacing between words and lines so you must use the following attributes.
The line-height is the spacing between lines. This is measured in the height of a line so you are specifying how much to add to the height. Normal spacing between lines is 1, so 1.5 would be a half line between each line of text, and 2 would be double spaced. While line spacing is useful for printed reports, it is more cosmetic when used on a web page.
To control the spacing between letters, you would use the letter-spacing attribute. This is similar to kerning but is applied to every letter. You could perform kerning using this by having spans between pairs of letters but that is getting really tedious.
The actual size of a space, the gap between words, is controlled using word-spacing.
Anybody who has used a word-processor should already be familiar with text-align. This is how the text is aligned on the page. The text-align attribute has left, right, center and justify for options. Justify is a special type of text-alignment where the spacing between words is adjusted on a per-line basis in order to make a line of text take up the entire column that it is in.
The final way of adjusting text is with the text-transform attribute. This changes the text to desired format with the options being none, uppercase, lowercase, capitalize. None just uses the text as it already is, lowercase converts any capitalized characters into lowercase characters. UPPERCASE converts all the characters into capitals. Capitalize Will Capitalize Each Word In The Section.
Chapter contents
Chapter 3 Contents
3.1 CSS Basics Cheat Sheet
A cheat sheet covering the basics of CSS.
3.2 What is CSS
A brief look at what CSS is and how it came to be.
3.3 Setting up Style Sheets
A look at the three different ways to add style to your document.
3.4 Blocks, Spans, and Selectors
Setting the style for different types of elements.
3.5 Classes
An easy way of having multiple styles on the same element type and across different elements.
3.6 Colours
The use of named colors, the RGB color model, and creating RGB colors.
3.7 Hexadecimal color codes
Using hexadecimal color codes and other color models.
3.8 Fonts
Controlling what text looks like.
3.9 Box Model
The box model controls how elements are positioned within their layout box.
3.10 Link styles
Anchor element states and turning a link into a button.
Christmas Bonus

A total conversion of Hunt the Webbus with a Christmas Theme.
3.11 Styling lists
Lists can have style applied to their layout, placement, and bullet.
3.12 Styling tables
Tables have a grid as well as rows and columns that can be controlled.
3.13 Webbus project
The project for this chapter is a variation of a classic text game
3.14 Webbus solution
My solution for the Webbus project
3.15 Christmas Total Conversion
Converting the Webbus game into a Christmas game.