
From Scratch Web Games: A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Chapter 3.7: Hexadecimal color codes
One of the most common ways you will see colors are something called hexadecimal color codes, often referred to as HTML color codes. These look something like #639 or #6A5ACD. While these look like a random mix of numbers or letters, there is some meaning to them. Many paint programs will show these HTML color codes so using them is easy enough even if you do not properly understand how they work. There is a lot of meaning behind these numbers, but knowledge of binary and hexadecimal is needed to fully appreciate these codes, so I will forgive people who skip over this section.
You may already know that computers use something called binary. While this is an abstraction as computers use high/low voltages moving through transistor ladened circuits to perform their operations. We simply consider one voltage state to be 1 and the other to be 0. Analog circuits do exist, but because of the nature of analog signals, they are not precise so are only useful for specific uses while the more precise binary systems can be general purpose.
Just like with our decimal number system that we are taught in school can go beyond 9, we can go beyond 1 in binary by adding more digits. 10 is ten in decimal but is two in binary. 11 is three in binary, with 100 being 4. Each additional digit, which we will call a bit (BInary digiT), doubles the possible number of numbers that we can represent. Eight bits, something that we call a byte, has 256 possible values, 16 bits has 65,536 possible values, 24 bits gives us 16,777,216 possible values which is the number of colors that our graphics cards are able to display.
The color code 011010100101101011001101 is not really that easy to work with, though that is what the computer sees. When working at a low level with computers, dealing with such numbers is very common. Because we organized memory into bytes, another number system tends to be used that happens to work really well with bytes. If we were to break a byte into two pieces, we have two nybbles. Each of these are 4 bits. 24 is 16 so if we just had a number system that had 16 digits, we would easily be able to represent the bits in a very condensed manner. This number system is called hexadecimal.
Hexadecimal has the digits 0 through 9 just like decimal but then needs an additional 6 symbols to represent the remaining symbols. We use the first six letters of the alphabet so 10 in decimal is A in hexadecimal, 11 is B, …, and 15 is F. The table below shows how to convert between the three systems.
| Binary | Decimal | Hexadecimal |
|---|---|---|
| 0000 | 0 | 0 |
| 0001 | 1 | 1 |
| 0010 | 2 | 2 |
| 0011 | 3 | 3 |
| 0100 | 4 | 4 |
| 0101 | 5 | 5 |
| 0110 | 6 | 6 |
| 0111 | 7 | 7 | 1000 | 8 | 8 |
| 1001 | 9 | 9 |
| 1010 | 10 | A |
| 1011 | 11 | B |
| 1100 | 12 | C |
| 1101 | 13 | D |
| 1110 | 14 | E |
| 1111 | 15 | F |
As each RGB value is a byte, we can represent a color using #RRGGBB where RR is a hexadecimal value representing the red value, GG is a hexadecimal value representing the green value, and BB is a hexadecimal value representing the blue value. Some examples
#FF0000 is the same as rgb(255, 0, 0)
#0000AB is the same as rgb(0, 0, 171)
There is a condensed form of hex colors that uses the form #RGB where single hex digits are used to represent the red, green, and blue values. The hex digit for each color is repeated so
#080 is the same as #008800 which is the same as rgb(0,136,0)
#75D is the same as #7755DD which is the same as rgb(119,85,221)
RGB is not the only color model that is available in CSS. Several other color models are supported.
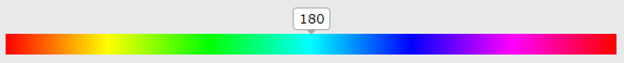
HSL (Hue, Saturation, Lightness/Lumanance) Hue is color on color wheel as shown below. This ranges from 0 to 360. Saturation is how intense the color is and can be thought of how much grey is in the color. 100% is full color while 0% is grey. Lightness or luminance is how bright the color is. 100% is full light while 0% is black.

hsl(59,100%,25% / 80%)
HWB (Hue, Whiteness, Blackness) uses the hue color wheel above, but then has controls for how white and how black the image is.
LCH (Lightness, Chroma, Hue) uses the concept of chroma, which is the amount of the color, along with lightness and the hue color wheel.
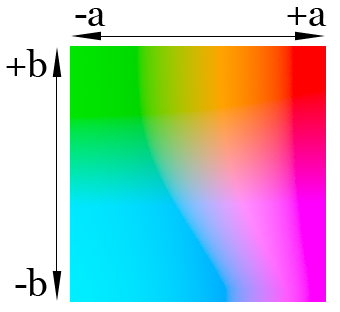
LAB (Lighness, a-axis, b-axis) represents color as a 3-dimensional space. The color is selected by using two axis to find a color on a color plain. The a-axis represents the red/green axis where -100% (-125) is green and 100% (125) is red. The b-axis represents the blue/yellow axis where -100% (-125) is blue and 100% (125) is green. The image below shows the lab color space at a luminance of 75%.

Lab layer image courtesy of JakobVoss at de.wikipedia, CC BY-SA 3.0 http://creativecommons.org/licenses/by-sa/3.0/, via Wikimedia Commons
The final color models we will look at is based off perception and is often used for interpolating between two colors (something we will be covering in later chapters).
Oklab uses a lab color model but using a color space that has been adjusted to reflect human impressions of colors allowing for altering the color while keeping the perception of that color. This makes converting images to greyscale or creating gradients look more like humans would expect. The % values work the same, but the number range is now between -0.4 and .4.
While the other color models are nice, I find it easiest just to work with the RGB model as it is the model that graphics tend to be represented with on video cards. This may change in the future, but it has been that way for decades so I don’t expect a switch any time soon and if so, RGB would still be backwards compatible.
Chapter contents
Chapter 3 Contents
3.1 CSS Basics Cheat Sheet
A cheat sheet covering the basics of CSS.
3.2 What is CSS
A brief look at what CSS is and how it came to be.
3.3 Setting up Style Sheets
A look at the three different ways to add style to your document.
3.4 Blocks, Spans, and Selectors
Setting the style for different types of elements.
3.5 Classes
An easy way of having multiple styles on the same element type and across different elements.
3.6 Colours
The use of named colors, the RGB color model, and creating RGB colors.
3.7 Hexadecimal color codes
Using hexadecimal color codes and other color models.
3.8 Fonts
Controlling what text looks like.
3.9 Box Model
The box model controls how elements are positioned within their layout box.
3.10 Link styles
Anchor element states and turning a link into a button.
Christmas Bonus

A total conversion of Hunt the Webbus with a Christmas Theme.
3.11 Styling lists
Lists can have style applied to their layout, placement, and bullet.
3.12 Styling tables
Tables have a grid as well as rows and columns that can be controlled.
3.13 Webbus project
The project for this chapter is a variation of a classic text game
3.14 Webbus solution
My solution for the Webbus project
3.15 Christmas Total Conversion
Converting the Webbus game into a Christmas game.