
What's happening on Spelchan.com
June-October 2025

Chapter 7: Arrays and Objects
The seventh chapter of the book I am currently writing and releasing a section every non-holiday weekend. This chapter continues JavaScript by looking at how arrays can be used to store multiple values into a single variable and how you can combine data with the methods that use that data by creating objects. In this chapter, we work towards creating a hotseat Threes game.
January-May 2025

Chapter 6: CSS Layout
The sixth chapter of the book I am currently writing and releasing a section every non-holiday weekend. This chapter continues CSS by looking at the various options that CSS provides for laying out a page. In this chapter, we work towards creating the game Tic-Tac-Toe.
2025 Resolutions
A look at my plans for 2025July 2024-December 2024

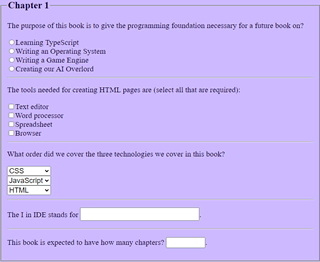
Chapter 5: HTML Forms
The fifth chapter of the book I am currently writing and releasing a section every non-holiday weekend. This chapter continues HTML by introducing the form components which can also be used for dialog boxes and just general page input. In this chapter, we work towards creating the game Chapter 1 to 4 Trivia.
February 2024-June 2024

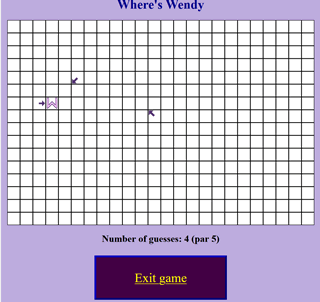
Chapter 4: JavaScript Basics
The fourth chapter introduces the basics of JavaScript. In this chapter, we work towards creating the game Where's Wendy. New sections will be posted every week.
Christmas Special

Hunt the Santa
A total conversion of Hunt the Webbus with a Christmas theme.
October 2023-February 2024

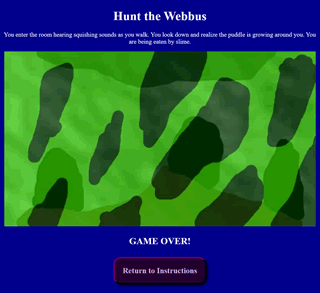
Chapter 3: CSS Basics
The third chapter introduces the basics of CSS. In this chapter we work towards creating the game Hunt the Webbus. New sections will be posted every week (except for a Christmas break).
July-September 2023

Chapter 2: HTML Basics
Over the next few months, I will be releasing the sections of chapter 2 which covers the basics of HTML. HTML is the markup language used to describe web pages and is the starting foundation for creating web pages from scratch. The project for this chapter is a version of the game NIM that was created only using HTML (no CSS or JavaScript) and can be played here.
June 2023
From Scratch Web Games:A Beginners Guide to Game Development using HTML, CSS, and JavaScript
Every Sunday, I will be posting a section of my book that is meant to get readers ready for the game engine book I am working on.
May 2023

Gamedev.tv Game Jam
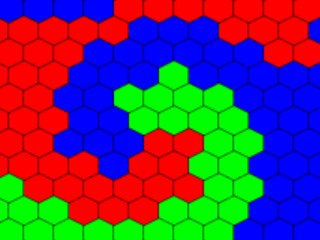
The theme Life in 2 dimensions got me creating a hex version of life but with armies of cells.
- First release - just the combat.
- Second release - beta of the game.
- Competition release - the version release.
Roadmap for 2023
After a several month hiatus I have made up my mind on how I am going to go forward. There are many things that I want to do and I have a very bad habit of overextending myself so have decided to follow some advice for a change. Pick one thing (besides work) and focus on that. So what I want to do is develop my own JavaScript game engine to use for porting all of my older games to. More importantly, I want the engine development documented so that anybody can follow my footsteps. I ultimately want to start posting weekly, but I know that the amount of spare time I have is almost 0, so until things start settling down, I will continue the hiatus. May I get time off so likely not until May but there is a slim chance things will settle down after I move in February (I wouldn’t bet on it but it is possible) so the hiatus may end before May.
My plan is to start with the absolute basics (in summary form, though if there is interest a more thorough version of each topic can be developed) so this year’s content will be focused on the fundamentals of creating a web game. Essentially the plan is to go from games to libraries to a general-purpose engine which can then be expanded with tools to simplify using the engine.
We will start with HTML basics. This is what a web page is. By itself, however, HTML is rather limited, but it is still possible to create a certain class of games. These tend to rely on needing large numbers of pages so are not practical but we will create such a game when we release a NIM variant written entirely in HTML without CSS or JavaScript.
The formatting of HTML use to be done using tables, but this had several issues. To get around this limitation, CSS (Cascading Style Sheets) were created to make formatting a page easier resulting in much nicer looking pages. While this gives us more visual power it doesn’t help add any functionality to game development so we are still limited to very restrictive games. After covering CSS, again in a quick overview form, we will create another simple np=programming game based on a classic game known as Hunt the Wumpus. Our version will be much more restricted and called Hunt the Webbus.
So, what is necessary to actually be able to create more sophisticated games on the web? JavaScript. This is a scripting language allowing programmatic control of the web page. We will start with the very basics of JavaScript and then use the language to create a minefield game.
From there we will start building some real games, expanding the JavaScript coverage as necessary and focusing on the theory. By this point I am hoping to be far enough along that I can get to a more regular schedule. Ideally, once I am settled in, it may be possible to do some type of weekly live development where I spend one day a week just focusing on development and posting my results each week in a video blog and demo code. This, of course, is probably daydreaming but who knows what my future schedule will be once I am no longer drowning in tasks.
October 2022
I have decided that I will be taking a break from updating the site until next year. While I am hoping my workload will be more manageable by then, to be safe I will only be releasing games every other month with making of articles between the releases. As the articles will be on the site, I have different plans for my homebrew blog to better reflect the original homebrew plans for that blog.
September 2022

Rest In Peace Dad
My father died August 20th, so this month I am presenting the eulogy I gave. Next month will be a decision about the future of this site.
August 2022

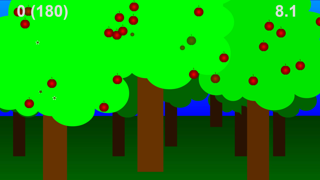
Apple Harvest
A port of my Flash Ludum Dare 27 game where you have a short time to gather as many apples as you can.
July 2022

Canada Day Flag Game
July 1st is Canada Day, so I chose my Canada Day Flag game as my first attempt at using the fullscreen API so the game
can be played in the full screen. This, and hopefully future games, will be reworked to use UHD graphics so the
graphics should be good no mater what the user resolution is.
June 2022

Death of the Phoenix
The first game jam I have entered in a while (everyone who entered got a free course). With taking care of my disabled
father, my time was limited so this game was created in about 10-14 hours. A visual novel about the phoenix.
May 2022

Ask an Angel
In memory of my mother, who was into angels, an angel related predictor.
April 2022

April Fool 2
Last April your friend tried to hit you with a pie. This year she has her brother and sister to help.
March 2022
Dad's Picture Puzzles
I am dedicating this month to my Dad by having a set of picture puzzles made up of some of his paintings.
February 2022

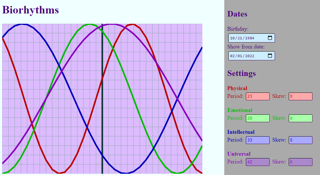
Biorhythms
Something silly this month and my first typescript game. Biorhythms are a pseudoscience way of determine your physical, mental, and emotional well-being.
January 2022

Plans for 2022
With my thesis defence passed (but with major revisions required), I am now close to having free time again. Not entirely sure what to do but here is what I am thinking. Feel free to comment.
For older releases please check out the archives
Other Games
- 13^2 Spikes - Original Edition
- 132Spikes pumpkin edition
- Biorhythms
- Canada Day Flag Game
- Coffee Quest 1 beta, Original Map
- Coffee Quest 2 Beta
- Color Collapse
- Conway's Game of Life
- Cribbage Square
- Easter Egg Generator
- Easter Egg Hunt
- Easter Run
- Evil Gnome's Revenge
- Evil Snowmen
- Four in a Row
- Fleet
- Halloween Liche
- Halloween Scratch
- Independence Day Flag Game
- Knights Tour
- Leap Year Leap
- Loot Run
- Lucky Scratch
- Nightmare Maze
- NIM
- Play Peg Solitaire (French) (English)
- Pent Up Anger
- Queen's Challenge
- Santa's Search
- Santa's Search Enhanced
- Santa's Snowball
- Sudoku
- String Along
- Tarot Revealed
- Tennis With Dice
- Towels for Earth
- Vampire Attack
- Video Poker
- Zero Hour Port - Zombie Run
Coming Soon Blazing Games Port of Larger Game Plans
- One of those Weeks (46 Episodes)
- Coffee Quest Series (4 games broken into 14 episodes)
- Ultimate Retro Project(60 episodes)
- Twelve Months of Doomsday
- Mr. Holeman
- Coffee Quest 2600
Holiday Games coming soon
- Thirteen Spikes Squared Unlimited
- April Fools 2
- Valentine Hearts
- Santa Vs. The Evil Gnomes
Small Games coming soon
High Priority
- Change Drop Turbo
- Schrodingers Kitten
- Fortune Cookie
- Apple Harvest
- Missile Master
- Zombie Forever
- D.N.A.
- Tower of Hanoi
- Vampire Attack 2
- Wilmags Labs
Low Priority
- Binary Logic
- Deadly Doors
- Spikey Bird
- Poker Square
- Darts 301, 501, 1001, and Around the Clock modes.
- Color Smash
- Space Station Defence
- Big Wheel
- Rotation Puzzle
- Memory Challenge
- Whale of a Tale
No Priority
- CRA Auditor
- Alphabet Points
- Saga of the Candy Apple Scroll
- Sic Bo
- Poker Dice
- Drop Dead
- Hangman
- Dix Mille
- Charity Jam Simple RPG
- Scrambled Pyramid
- General
- Pig
- History Bomb
- Musatic
- Missing Links
- Everest
- Crossword
- Word Shift
- Growing Words
- Hearts
- Threes
- Thirty Six
- Shut the Box
- Crystal Skull
- Trivia Bomb
- Word Slide